GAME PCゲームで勝ち抜くための情報満載!
『Slay the Spire』ゲームならではのUI/UXがもたらす体験の向上【インディーゲームレビュー 第66回】
ゲームはUI/UXのかたまりだ。大量の数値をやりとりするRPGのバトルシステムは、その好例だ。デッキ構築✕ローグライクなカードバトルRPG『Slay the Spire』は、そのための良いテキストを示してくれる。
しかし、東京メトロが発足する2004年までは、このマークが異なっていた。路線の色は同じでも、記号が抜けていたのだ。そのため千代田線と南北線のように、色が似ている路線では混同しやすかった(両線は溜池山王駅に乗り入れている)。また、たとえ色が違っていても、しばしば混乱の種になった。
 引用元:https://www.tokyometro.jp/ginza/topics/20180622_179.html
引用元:https://www.tokyometro.jp/ginza/topics/20180622_179.html
これが2005年のサインシステムの見直しにより、色と路線記号が併記されたことで視認性が高まった。バリアフリー化の促進と訪日外国人むけの施策だったが、これにともない複数の路線が乗り入れている駅で、平均滞在時間がぐっと減少したとされる。それだけ人が道に迷わなくなったのだ。このように、ちょっとしたUIの変更であっても、人の行動を大きく改善できる。
このとき、適当にUIを変更するのではなく、特定の目的をもって(=特定の体験=User Experienceを提供するために)UIをデザインする必要があるのは、いうまでもない。このUIとUXの関係をデザイン用語でUI/UXと呼ぶ。UIがあってUXがあるのではない。UXのためにUIがあるのだ。この点を間違えないことが重要である。
中でもビジュアルUIは大きな役割を占め、この出来不出来がゲームの完成度を大きく左右する。体力やスコア情報などのHUD(Head Up Display)だけでなく、キャラクター・背景・エフェクトなど、画面に表示されるビジュアルはすべてUIだとみなせる。
これが顕著にみられるのがRPGのバトルシーンだ。RPGのバトルは、ひらたくいえばランダム要素が加味された数値のやりとりを、味方と敵とでやりあっているだけにすぎない。
そのため、遊びやすいゲームを作るためには、この数値の視認性を高めることが必要だ。そのうえで、ヒット・ダメージ・魔法攻撃などの各種エフェクトや、キャラクターのモーションを追加するなどして、ゲームを盛り上げていくのだ。
デッキ構築✕ローグライクなカードバトルRPG『Slay the Spire』は、こうしたゲームUI/UXを語る上で格好のテキストだ。
本作は「早期アクセス」ゲームで、3体のキャラクターから1体を選んで、バトルを延々と繰り返すだけ。3種類のマップを攻略すればゲームクリアで、やり込み要素も乏しい。にもかかわらず、高い評価を受けているのは、バトル画面におけるUI/UXがしっかりとデザインされているからに他ならない。
 はじめにキャラクターを戦士・暗殺者・オートマトンから選ぶ
はじめにキャラクターを戦士・暗殺者・オートマトンから選ぶ
 全体マップで次に進むエリアを選択する。後戻りはできない
全体マップで次に進むエリアを選択する。後戻りはできない
 エネミーエリアではバトルが始まる。山札から1ターンにつき5枚ずつカードが配られ、エナジーの範囲内でカードを消費し、アクションを行う。エナジーも1ターンにつき3点ずつ回復する
エネミーエリアではバトルが始まる。山札から1ターンにつき5枚ずつカードが配られ、エナジーの範囲内でカードを消費し、アクションを行う。エナジーも1ターンにつき3点ずつ回復する
 バトルに勝利するとカードが3枚表示され、そのうち1枚を入手できる。カードを追加しなくてもいい。なお、バトル中に撤退することはできない
バトルに勝利するとカードが3枚表示され、そのうち1枚を入手できる。カードを追加しなくてもいい。なお、バトル中に撤退することはできない
 商人エリアに止まるとカードやアイテムの売買ができる。不要なカードを売却することもできる
商人エリアに止まるとカードやアイテムの売買ができる。不要なカードを売却することもできる
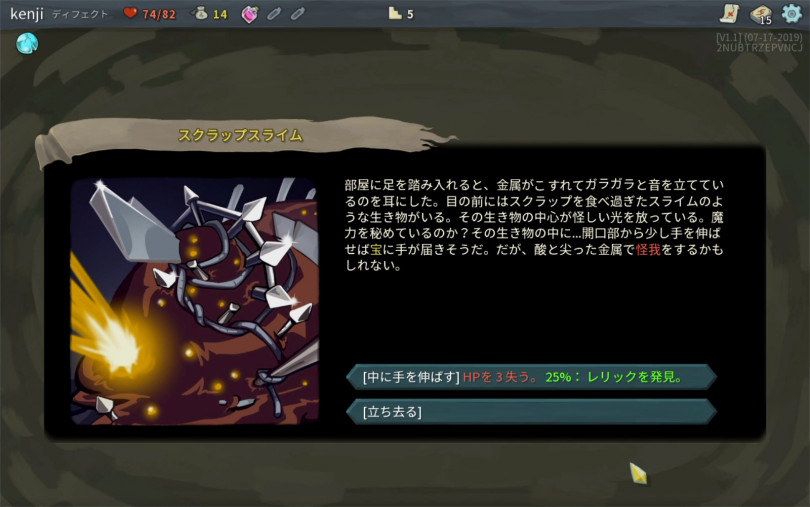
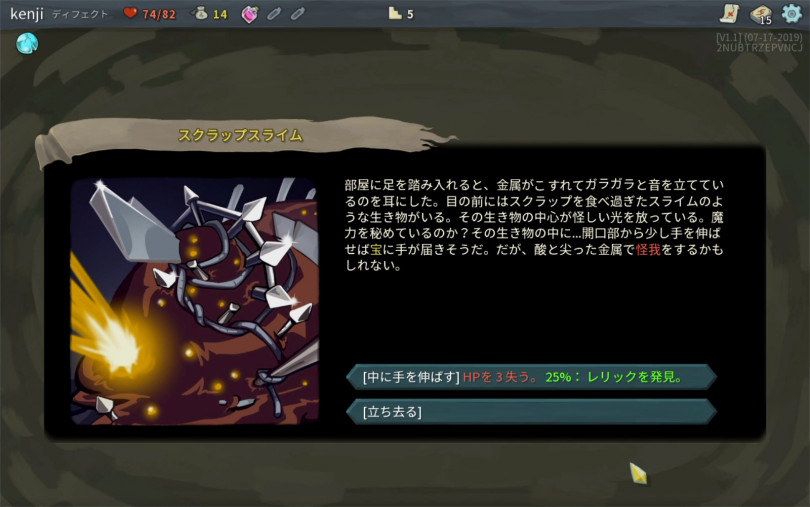
 イベントエリアでは、キャラクターと会話をしたり、特別なアイテムを入手できるチャンスが生まれたりと、さまざまなイベントが発生する
イベントエリアでは、キャラクターと会話をしたり、特別なアイテムを入手できるチャンスが生まれたりと、さまざまなイベントが発生する
 休息エリアでは休息してヒットポイントを回復するか、カードのアップグレードができる
休息エリアでは休息してヒットポイントを回復するか、カードのアップグレードができる
もっとも、本作ではバトルやイベントなどでカードが増える機会は多いが、カードを減らす手段は少ない。商人に「お金を払って」引き取ってもらうしかないのだ。いわゆるデッキの圧縮ができない点がポイントになる。そのため、むやみにカードを増やすのではなく、適切なバランスを保ってデッキを構築していくことが求められる。
こうした理由から、本作でゲームをうまく進めるコツは、とにかく何回もプレイすることにつきる。その過程でカードの特性やデッキのバランスなどを、次第に理解していくのだ。つまり、遊び込めば遊び込むほど味が出てくる、スルメのようなゲームだといえる。
ただし、この手のゲームには大きな問題点がある。「間口が狭く、奥が深い」ゲームになりがちな点だ。きちんとプレイヤーをハマらせるには、「間口が広く、奥が深い」ゲームにする必要がある。そのため多くのゲームでは、チュートリアルを重視しがちだ。しかし、チュートリアルが好きなプレイヤーは少ない。これが多くのゲームデザイナーにとって、頭が痛い問題となる。
 エネミーにカーソルを合わせると、次のターンに何ダメージを与えてくるかがわかる。ブロック値を上げるとダメージを減殺できる
エネミーにカーソルを合わせると、次のターンに何ダメージを与えてくるかがわかる。ブロック値を上げるとダメージを減殺できる
 キャラクターの周囲には3つまでオーブを展開できる。オーブは毎ターン、自動的にエネミーにダメージを与えるものなど、さまざまな種類がある。マウスカーソルをあわせると効果がわかる
キャラクターの周囲には3つまでオーブを展開できる。オーブは毎ターン、自動的にエネミーにダメージを与えるものなど、さまざまな種類がある。マウスカーソルをあわせると効果がわかる
もちろん本作でもチュートリアルは用意されているが、必要最小限におさえられている。その上で本作は、ポップアップウィンドウを徹底的に活用する作戦に出た。画面上のさまざまな地点にカーソルをあわせてもらい、そこで詳細な説明を表示させるやり方だ。
このやり方が優れているのは、ゲーム中にカーソルを移動させることで、無意識のうちにさまざまな説明文が目に飛び込んでくる点だ。カーソルを外せば、説明文もさっと消える。これによってプレイヤーに、大量の情報を押しつけがましくなく、適切なタイミングで提供することに成功しているのだ。
簡単なようにみえて、これを一つずつ丁寧にやりきることは存外難しい。大量のテキストが必要になるからだ。この「おもてなし」マインドが、本作の間口をぐっと広げることに貢献している。
もっとも、まだまだやりようはある。画面をパッと見ただけでは、敵味方の強さや、優勢度がわかりにくいのだ。本作において重要なパラメータに、敵味方の攻撃力と防御力があるが、いずれも数値が小さくわかりにくい。また「弱体化」など、キャラクターの状態変異を伴う効果も多いが、今どんな状態にあるのか、これまた一目でわかりにくい。
そこで単にアイコンを表示するだけでなく、キャラクターの周囲を色つきのエフェクトで囲う、BGMやSEを変える、キャラクターの待機&攻撃モーションを変えるなど、さまざまなアイディアが考えられる。これにより工数が一気に増えることになるが、こうした点を細かく作り込むことが、ゲームの完成度を上げることにつながる。
あくまで一般論だが、ゲームのUI/UXはベタベタな方が好まれる。プレイヤーの情報認識レベルには、人によって大きな差異があるからだ。もっとも、やりすぎると画面がゴチャゴチャしてしまい、視認性が下がる。何ごともバランスが重要で、この点でお手本になるのが任天堂のゲーム群だ。今後のアップデートで、さらに遊びやすいゲームになることを期待している。
© 2017 - 2019 MegaCrit, LLC.
■関連リンク
Steam『Slay the Spire』販売ページ
https://store.steampowered.com/app/646570/Slay_the_Spire/
Mega Crit Games公式サイト
https://www.megacrit.com/
銀座線リニューアル情報サイト「お客様を正しく目的地に導く「案内標識」進化の歴史【銀座線デザイン探訪】」
https://www.tokyometro.jp/ginza/topics/20180622_179.html
UI/UXによって変わる人の行動
首都圏在住の読者であれば、東京地下鉄(東京メトロ)と都営地下鉄を日常的に使用しているだろう。その時、路線マークに注意して欲しい。路線毎に異なる色とアルファベットの記号が入っているはずだ。しかし、東京メトロが発足する2004年までは、このマークが異なっていた。路線の色は同じでも、記号が抜けていたのだ。そのため千代田線と南北線のように、色が似ている路線では混同しやすかった(両線は溜池山王駅に乗り入れている)。また、たとえ色が違っていても、しばしば混乱の種になった。
 引用元:https://www.tokyometro.jp/ginza/topics/20180622_179.html
引用元:https://www.tokyometro.jp/ginza/topics/20180622_179.htmlこれが2005年のサインシステムの見直しにより、色と路線記号が併記されたことで視認性が高まった。バリアフリー化の促進と訪日外国人むけの施策だったが、これにともない複数の路線が乗り入れている駅で、平均滞在時間がぐっと減少したとされる。それだけ人が道に迷わなくなったのだ。このように、ちょっとしたUIの変更であっても、人の行動を大きく改善できる。
このとき、適当にUIを変更するのではなく、特定の目的をもって(=特定の体験=User Experienceを提供するために)UIをデザインする必要があるのは、いうまでもない。このUIとUXの関係をデザイン用語でUI/UXと呼ぶ。UIがあってUXがあるのではない。UXのためにUIがあるのだ。この点を間違えないことが重要である。
ゲームはUI/UXの集合体
長々とこうした説明を記したのも、ゲームはUI/UXの集合体だからだ。すでに何度も本連載で説明しているように、ゲームはプレイヤーとゲーム機との情報の循環で進行する。そこで境界線にあたるのが、入力UIであるコントローラーと、出力UIであるビジュアル・サウンド・振動だ。中でもビジュアルUIは大きな役割を占め、この出来不出来がゲームの完成度を大きく左右する。体力やスコア情報などのHUD(Head Up Display)だけでなく、キャラクター・背景・エフェクトなど、画面に表示されるビジュアルはすべてUIだとみなせる。
これが顕著にみられるのがRPGのバトルシーンだ。RPGのバトルは、ひらたくいえばランダム要素が加味された数値のやりとりを、味方と敵とでやりあっているだけにすぎない。
そのため、遊びやすいゲームを作るためには、この数値の視認性を高めることが必要だ。そのうえで、ヒット・ダメージ・魔法攻撃などの各種エフェクトや、キャラクターのモーションを追加するなどして、ゲームを盛り上げていくのだ。
デッキ構築✕ローグライクなカードバトルRPG『Slay the Spire』は、こうしたゲームUI/UXを語る上で格好のテキストだ。
本作は「早期アクセス」ゲームで、3体のキャラクターから1体を選んで、バトルを延々と繰り返すだけ。3種類のマップを攻略すればゲームクリアで、やり込み要素も乏しい。にもかかわらず、高い評価を受けているのは、バトル画面におけるUI/UXがしっかりとデザインされているからに他ならない。
ゲームの展開
 はじめにキャラクターを戦士・暗殺者・オートマトンから選ぶ
はじめにキャラクターを戦士・暗殺者・オートマトンから選ぶ 全体マップで次に進むエリアを選択する。後戻りはできない
全体マップで次に進むエリアを選択する。後戻りはできない エネミーエリアではバトルが始まる。山札から1ターンにつき5枚ずつカードが配られ、エナジーの範囲内でカードを消費し、アクションを行う。エナジーも1ターンにつき3点ずつ回復する
エネミーエリアではバトルが始まる。山札から1ターンにつき5枚ずつカードが配られ、エナジーの範囲内でカードを消費し、アクションを行う。エナジーも1ターンにつき3点ずつ回復する バトルに勝利するとカードが3枚表示され、そのうち1枚を入手できる。カードを追加しなくてもいい。なお、バトル中に撤退することはできない
バトルに勝利するとカードが3枚表示され、そのうち1枚を入手できる。カードを追加しなくてもいい。なお、バトル中に撤退することはできない 商人エリアに止まるとカードやアイテムの売買ができる。不要なカードを売却することもできる
商人エリアに止まるとカードやアイテムの売買ができる。不要なカードを売却することもできる イベントエリアでは、キャラクターと会話をしたり、特別なアイテムを入手できるチャンスが生まれたりと、さまざまなイベントが発生する
イベントエリアでは、キャラクターと会話をしたり、特別なアイテムを入手できるチャンスが生まれたりと、さまざまなイベントが発生する 休息エリアでは休息してヒットポイントを回復するか、カードのアップグレードができる
休息エリアでは休息してヒットポイントを回復するか、カードのアップグレードができる大量の情報をどのようにプレイヤーに伝えるか
本作の特徴はバトルシステムがトレーディングカードゲームのシステムを流用している点だ。そのためキャラクターの成長は「強力なカードを収集する」ことと、「使いやすいデッキを構築すること」になる。もっとも、本作ではバトルやイベントなどでカードが増える機会は多いが、カードを減らす手段は少ない。商人に「お金を払って」引き取ってもらうしかないのだ。いわゆるデッキの圧縮ができない点がポイントになる。そのため、むやみにカードを増やすのではなく、適切なバランスを保ってデッキを構築していくことが求められる。
こうした理由から、本作でゲームをうまく進めるコツは、とにかく何回もプレイすることにつきる。その過程でカードの特性やデッキのバランスなどを、次第に理解していくのだ。つまり、遊び込めば遊び込むほど味が出てくる、スルメのようなゲームだといえる。
ただし、この手のゲームには大きな問題点がある。「間口が狭く、奥が深い」ゲームになりがちな点だ。きちんとプレイヤーをハマらせるには、「間口が広く、奥が深い」ゲームにする必要がある。そのため多くのゲームでは、チュートリアルを重視しがちだ。しかし、チュートリアルが好きなプレイヤーは少ない。これが多くのゲームデザイナーにとって、頭が痛い問題となる。
 エネミーにカーソルを合わせると、次のターンに何ダメージを与えてくるかがわかる。ブロック値を上げるとダメージを減殺できる
エネミーにカーソルを合わせると、次のターンに何ダメージを与えてくるかがわかる。ブロック値を上げるとダメージを減殺できる キャラクターの周囲には3つまでオーブを展開できる。オーブは毎ターン、自動的にエネミーにダメージを与えるものなど、さまざまな種類がある。マウスカーソルをあわせると効果がわかる
キャラクターの周囲には3つまでオーブを展開できる。オーブは毎ターン、自動的にエネミーにダメージを与えるものなど、さまざまな種類がある。マウスカーソルをあわせると効果がわかるもちろん本作でもチュートリアルは用意されているが、必要最小限におさえられている。その上で本作は、ポップアップウィンドウを徹底的に活用する作戦に出た。画面上のさまざまな地点にカーソルをあわせてもらい、そこで詳細な説明を表示させるやり方だ。
このやり方が優れているのは、ゲーム中にカーソルを移動させることで、無意識のうちにさまざまな説明文が目に飛び込んでくる点だ。カーソルを外せば、説明文もさっと消える。これによってプレイヤーに、大量の情報を押しつけがましくなく、適切なタイミングで提供することに成功しているのだ。
簡単なようにみえて、これを一つずつ丁寧にやりきることは存外難しい。大量のテキストが必要になるからだ。この「おもてなし」マインドが、本作の間口をぐっと広げることに貢献している。
もっとも、まだまだやりようはある。画面をパッと見ただけでは、敵味方の強さや、優勢度がわかりにくいのだ。本作において重要なパラメータに、敵味方の攻撃力と防御力があるが、いずれも数値が小さくわかりにくい。また「弱体化」など、キャラクターの状態変異を伴う効果も多いが、今どんな状態にあるのか、これまた一目でわかりにくい。
そこで単にアイコンを表示するだけでなく、キャラクターの周囲を色つきのエフェクトで囲う、BGMやSEを変える、キャラクターの待機&攻撃モーションを変えるなど、さまざまなアイディアが考えられる。これにより工数が一気に増えることになるが、こうした点を細かく作り込むことが、ゲームの完成度を上げることにつながる。
あくまで一般論だが、ゲームのUI/UXはベタベタな方が好まれる。プレイヤーの情報認識レベルには、人によって大きな差異があるからだ。もっとも、やりすぎると画面がゴチャゴチャしてしまい、視認性が下がる。何ごともバランスが重要で、この点でお手本になるのが任天堂のゲーム群だ。今後のアップデートで、さらに遊びやすいゲームになることを期待している。
© 2017 - 2019 MegaCrit, LLC.
■関連リンク
Steam『Slay the Spire』販売ページ
https://store.steampowered.com/app/646570/Slay_the_Spire/
Mega Crit Games公式サイト
https://www.megacrit.com/
銀座線リニューアル情報サイト「お客様を正しく目的地に導く「案内標識」進化の歴史【銀座線デザイン探訪】」
https://www.tokyometro.jp/ginza/topics/20180622_179.html
【コラム】小野憲史のインディーゲームレビュー
- 『Loretta』絵画が与えたインスピレーションとゲームへの翻案【インディーゲームレビュー 第131回】
- 『Mecha Ritz: Steel Rondo』「難易度自動調整機能」がもたらす未来のゲーム体験【インディーゲームレビュー 第130回】
- 『IMMORTALITY』映像のジグソーパズル体験がもたらす映画とゲームの新しい可能性【インディーゲームレビュー 第129回】
- 『SIGNALIS』2Dからローファイ3Dへ~サバイバルホラーのリスペクトと再生【インディーゲームレビュー 第128回】
- 『Ukraine War Stories』ゲームの民主化とプロパガンダとしてのゲーム【インディーゲームレビュー 第127回】
- 『Stacklands』“インディーゲームのサブスク”という新しい開発スタイル【インディーゲームレビュー 第126回】
- 『迷路探偵ピエール:ラビリンス・シティ』絵本版とゲーム版、2つのピエールの違い【インディーゲームレビュー 第125回】
- ボタンを“離す”操作性がもたらすものとは? テナガザルの2Dアクション『Gibbon: Beyond the Trees』【インディーゲームレビュー 第124回】
- アクションとノベルのユニークな融合例『1f y0u're a gh0st ca11 me here!』にみる「アイデアのつくり方」【インディーゲームレビュー 第123回】
- 『ボクロボ ~Boxed Cell Robot Armies~』インディーゲームにおける「間口の広さと奥の深さ」問題【インディーゲームレビュー 第122回】
- 『Trek to Yomi』黒澤映画、そしてSAMURAIゲームとしての存在感【インディーゲームレビュー 第121回】
- 『A Musical Story』ゲームデザインと身体の関係性【インディーゲームレビュー 第120回】
- 『Vampire Survivors』が示すビデオゲームの歴史的文脈【インディーゲームレビュー 第119回】
- 『OMORI』に見るJRPGの再評価とインディーゲームならではの死と再生の物語【インディーゲームレビュー 第118回】
- 『Mini Motorways』カジュアルゲームのちょうどいい“難しさ”とは【インディーゲームレビュー 第117回】
- 『Small Life』アーティスト主導による新たなゲームデザインの可能性【インディーゲームレビュー 第116回】
- 『Unpacking』デベロッパー・プレイヤー・社会で変わるゲーム批評のあり方【インディーゲームレビュー 第115回】
- 『There Is No Game: Wrong Dimension』「ここにゲームはない」とはどういう意味なのか?【インディーゲームレビュー 第114回】
- 『OPUS 星歌の響き』インディーゲームを育てる「メタゲーム」としてのプレイヤー【インディーゲームレビュー 第113回】
- 『Assemble with Care』良質なインタラクティブ絵本ならではのスマホからの移植問題【インディーゲームレビュー 第112回】
- 『Twelve Minutes』ゲームならではの映画的サスペンス・スリラーは成功したか【インディーゲームレビュー 第111回】
- 【Please, Touch The Artwork】ゲームとアートをつなぐ「こんなの○○じゃない」の法則【インディーゲームレビュー 第110回】
- 『A YEAR OF SPRINGS』作者の思いを届けるためのゲームデザイン上の工夫【インディーゲームレビュー 第109回】
- 東京ゲームショウ2021オンラインにみる「ご当地ゲーム」の現状と可能性【インディーゲームレビュー 第108回】
- ゲームをとりまく差異がなくなっていく時代……「東京ゲームショウ2021 オンライン」に見る業界展望【インディーゲームレビュー 第107回】
- 『Genesis Noir』小説を脱構築したインタラクティブ・グラフィックノベルの可能性【インディーゲームレビュー 第106回】
- 『Say No! More』ゲームによる社会批評と「ノー」がもたらす全肯定【インディーゲームレビュー 第105回】
- 『Symphonia』フランスの学生チームが作ったゲーム版バンド・デシネ【インディーゲームレビュー 第104回】
- 『Dorfromantik』ドイツの学生チームが開発した癒やしの箱庭空間【インディーゲームレビュー 第103回】
- 『Haven』Co-opパートナーを迎えるためにデザインされたソロゲーム【インディーゲームレビュー 第102回】
- 『Arrog』ゲームの意味を解体するアートゲーム【インディーゲームレビュー 第101回】
- 『喰人記』富山のゲーム開発者コミュニティから生まれた新世代ノベルゲーム 【インディーゲームレビュー 第100回】
- 『The Magnificent Trufflepigs』ケーブルTV会社が問う、新たな文学表現としてのゲームの可能性【インディーゲームレビュー 第99回】
- 『Rytmos』に見る音楽パズルゲームの未来とメディアのあり方【インディーゲームレビュー 第98回】
- 『Hades』にみるゲームプレイとストーリーの関係性【インディーゲームレビュー 第97回】
- 『Ministry of Broadcast』操作性の悪さは何を物語るのか?【インディーゲームレビュー 第96回】
- 『Sea of Solitude』クリエイターが立てたコンセプトは達成されたか?【インディーゲームレビュー 第95回】
- 『Carto』ゲームとクリアとインディーゲーム【インディーゲームレビュー 第94回】
- 『Helltaker』解きたい人だけ解けばいいメタパズルゲーム【インディーゲームレビュー 第93回】
- 『Superliminal』個人制作から生まれるデジタルゲームならではのパズル体験【インディーゲームレビュー 第92回】
- 『Timelie』ゲームとパズル、それぞれのルールの違い【インディーゲームレビュー 第91回】
- 『天穂のサクナヒメ』本作のゲーム体験は架空の献立でも成立するか?【インディーゲームレビュー 第90回】
- 『Project Wingman』インディーゲーム開発者ならではの批評スタイル【インディーゲームレビュー 第89回】
- 大ヒットタイトルの登場とゲーム文化の成熟~インディーゲーム行く年来る年2020【インディーゲームレビュー 第88回】
- 『The White Door』現実世界に侵食する新感覚アドベンチャーゲーム【小野憲史のインディーゲームレビュー 第87回】
- 『TorqueL』インディーゲームの成熟と問われるゲームデザインのメリハリ【小野憲史のインディーゲームレビュー 第86回】
- 『アイザックの伝説 アフターバース』驚異のロングランを続ける伝説のインディーゲーム【インディーゲームレビュー 第85回】
- 『Untitled Goose Game ~いたずらガチョウがやって来た!~』予告動画とガチョウにまつわるコンテキストの違い【インディーゲームレビュー 第84回】
- 『Neon Beats』学生チームが作り出した音と映像の心地よい体験【インディーゲームレビュー 第83回】
- 『Mutazione』ゲームだからできるソープオペラ【インディーゲームレビュー 第82回】
- 『INMOST』が挑んだ「ハッピーエンドの呪い」からの脱却【インディーゲームレビュー 第81回】
- 『CARRION』ホラーゲームにおけるサウンドデザインとフォーリーの関係性【インディーゲームレビュー 第80回】
- 『FULFILLMENT』巨大配送センターとゲーミフィケーションの功罪【インディーゲームレビュー 第79回】
- 『Train Valley』『Train Valley 2』ファンの期待を受けた「正しい」進化のあり方とは?【インディーゲームレビュー 第78回】
- 『Beyond Blue』ゲームデザインは顧客のどのような課題を解決するのか【インディーゲームレビュー 第77回】
- 『Night in the Woods』におけるメッセージ性と、ゲームの三要素のゆらぎ【インディーゲームレビュー 第76回】
- 『A Short Hike』はなぜ英語圏ゲーム開発者の心をつかんだのか?【インディーゲームレビュー 第75回】
- 『公衆電話』プレイヤーと主人公の心情を近づける方法【インディーゲームレビュー 第74回】
- 『Besiege』動画共有サイト時代におけるゲーム開発のあり方【インディーゲームレビュー 第73回】
- ソーシャルゲーム市場からの転身は成功するか?『DIMENSION REIGN』がめざす新たな挑戦【インディーゲームレビュー 第72回】
- 新型コロナウイルスの感染拡大と『The Church in the Darkness』が示すもの【インディーゲームレビュー 第71回】
- 『Plague Inc: Evolved』新型コロナウイルス騒動が示す現実とゲームの関係性【インディーゲームレビュー 第70回】
- 現実のサインシステムをゲーム内にどのように組み込むか?『STATIONflow』の挑戦【インディーゲームレビュー 第69回】
- 『Ghone is gone』ゲーム開発の民主化が生んだ「不謹慎ゲーム」とクリエイターの倫理【インディーゲームレビュー 第68回】
- 『Mindustry』1+1が2にも3にも。アイデアの組み合わせで生まれるゲームデザイン【インディーゲームレビュー 第67回】
- 『Slay the Spire』ゲームならではのUI/UXがもたらす体験の向上【インディーゲームレビュー 第66回】
- 『Rebel Inc: Escalation』カジュアルな地域紛争解決ゲームに見る現実の抽象化と誇張化【インディーゲームレビュー 第65回】
- 『ロンリー・マウンテン・ダウンヒル』なぜ画面の下にむかって進むゲームは少ないのか?【インディーゲームレビュー 第64回】
- 『陶芸マスター』SNS時代が可能にした自己承認欲求とゲームの関係【インディーゲームレビュー 第63回】
- 『Rugby Champions』ゲームだから理解できるラグビーのリスクとリターンの本質【インディーゲームレビュー 第62回】
- 「TGS2019」インディーゲームコーナーで見つけた意欲作たち【インディーゲームレビュー 第61回】
- 連載60回記念! いま改めて遊んでみたい、ゲームの特殊性を感じさせる名作インディーゲーム3本【インディーゲームレビュー 第60回】
- 『HEADLINER』ゲームによる社会批評という新しい可能性【インディーゲームレビュー 第59回】
- 『Never Alone (Kisima Ingitchuna) 』ゲームが語り継ぐ少数民族の記憶【インディーゲームレビュー 第58回】
- 『Moonlighter』デジタル流通だからできるアップデートとコミュニティの相乗関係【インディーゲームレビュー 第57回】
- 『Baba Is You』多様なダイナミクスを生み出す優れたメカニクス【インディーゲームレビュー 第56回】
- 『WILL-素晴らしき世界-』が醸し出す等身大の中国ゲーム事情【インディーゲームレビュー 第55回】
- 『Lu Bu Maker』日韓で進むゲームデザインの相互交流【インディーゲームレビュー 第54回】
- 『Forager』大目標が消えた時代で生まれたコミュニティベースゲーム【インディーゲームレビュー 第53回】
- 『Academia : School Simulator』長所を伸ばし短所を減らす理想的な続編制作【インディーゲームレビュー 第52回】
- 『GRIS』美しくもはかない精神世界を旅するゲームと、多くのフォロワーが抱える課題【インディーゲームレビュー 第51回】
- 『Pikuniku(ピクニック)』にみるゲームと物語のユニークな関係性【インディーゲームレビュー 第50回】
- 『Into the Breach』にみるターン制ストラテジーの革新【インディーゲームレビュー 第49回】
- 『環願 Devotion』問題に見る現実とゲームの接続……ゲームはなぜ社会問題化するのか【インディーゲームレビュー 第48回】
- 『Opus Magnum』人はなぜ遊ぶのかを思い出させてくれる良質パズル【インディーゲームレビュー 第47回】
- 『Minit』ゲームジャム時代のインディーゲーム開発【インディーゲームレビュー 第46回】
- 『Semblance』南アフリカの新鋭パズルゲームは、なぜわかりにくいか【インディーゲームレビュー 第45回】
- 『Return of the Obra Dinn』AAAとインディーゲームを結ぶ難易度構造のループ【インディーゲームレビュー 第44回】
- 『Old School Musical』コントローラーとUIの関係性が生み出すリズムゲームの可能性【インディーゲームレビュー 第43回】
- 『OPUS 魂の架け橋』コンテキストが生み出す彼岸の物語【インディーゲームレビュー 第42回】
- 『Bad North』ミニマルなゲーム開発とミニマルなゲームデザイン【インディーゲームレビュー 第41回】
- 『Gorogoa』認知のフレームを軽やかに飛び越える絵画的パズルゲーム【インディーゲームレビュー 第40回】
- 『The Gardens Between』スマホゲーム会社ならではの操作デザインがもたらす、ユニークなゲーム体験【インディーゲームレビュー 第39回】
- 『Firewatch』が描くアメリカ版『ぼくのなつやすみ』が意味するもの【インディーゲームレビュー 第38回】
- 『To the Core』が示す、学生が学ぶべきゲーム開発スキルのトレンド【インディーゲームレビュー 第37回】
- 『DYO』に見るプレイヤー中心ゲームデザイン【インディーゲームレビュー 第36回】
- 『Life Goes On: Done to Death』インディーゲームが切り開くゲームデザインの彼岸【インディーゲームレビュー 第35回】
- 『State of Anarchy Master of Mayhem』ヘタウマが創り出すマイクロゲームの可能性【インディーゲームレビュー 第34回】
- 『アガルタ』ゲームエンジンから離れることで実現した世界との遊戯【インディーゲームレビュー 第33回】
- 『VA-11 Hall-A』ゲームが描き出す新しいホームドラマ【インディーゲームレビュー 第32回】
- 『Tooth and Tails』アメリカ人が作ったロシア革命のパロディRTS【インディーゲームレビュー 第31回】
- 『CHUCHEL』にみる“ゲーム”と“物語”の折衷点、そしてアドベンチャーゲーム【インディーゲームレビュー 第30回】
- 『タロティカ・ブードゥー』作ることと、それ以上に大切な伝えること【インディーゲームレビュー 第29回】
- 『エース・オブ・シーフード』にみる国産インディーゲームと日本らしさ【インディーゲームレビュー 第28回】
- 『OneShot』ゲーム制作における「守破離」を体現した作品に求められる、もう一つの「守破離」【インディーゲームレビュー 第27回】
- 『BomberCrew』なぜB-17ではなくランカスターなのか、「マジックナンバー7」の真の意味を十二分に生かしたゲーム【インディーゲームレビュー 第26回】
- 『RUINER』自由度の高い成長システムと、その果てにある究極の「ゲーム」像とは【インディーゲームレビュー 第25回】
- 『Shadow Tactics: Blades of the Shogun』静と動のリズムによって演出されるゲーム体験【インディーゲームレビュー 第24回】
- 『リトルナイトメア』現世代機だから可能になった光と影のパズル【インディーゲームレビュー 第23回】
- 『Prison Architect』刑務所シムに見る民活刑務所の今〜ゲームはヒット、現実は?【インディーゲームレビュー 第22回】
- 『返校』台湾の白色テロを扱った異色作における演劇的な視覚演出【インディーゲームレビュー 第21回】
- 『UNDERTALE』個人制作に近づくインディーゲームの魅力を伝える上で重要なこと【インディーゲームレビュー 第20回】
- 『CUPHEAD』ハイクオリティ個性派アクションシューターは本当に個性的なのか?【インディーゲームレビュー 第19回】
- 『Old Man’s Journey』映画とゲーム、似て非なるメディアが示す作劇法の違い【インディーゲームレビュー 第18回】
- 『フィンチ家の奇妙な屋敷でおきたこと』登場人物の死を積み重ねて生を描く【インディーゲームレビュー 第17回】
- 『RiME』その主人公はいったい誰なのか? ゲームとプレイヤーの関係性に迫る【インディーゲームレビュー 第16回】
- 『This War of Mine』ゲームはついに戦時下の生活を描いた【インディーゲームレビュー 第15回】
- 『911 Operator』ストレスループでつながる現実社会とゲーム【インディーゲームレビュー 第14回】
- 『Brothers: A Tale of Two Sons』1つのコントローラーで兄弟を操作、ゲームならではの物語体験【インディーゲームレビュー 第13回】
- 『スキタイのムスメ』にみるストレスと開放のループ構造、そしてパズルのセンス【インディーゲームレビュー 第12回】
- 『Expand』ゲームの基本形が見せたセンスオブワンダー【インディーゲームレビュー 第11回】
- 『FTL: Faster Than Light』における「発掘的デザイン」の意味【インディーゲームレビュー 第10回】
- 『Thumper』光と音が暴力的にうずまくゲームにコンティニューボタンが存在しない理由【インディーゲームレビュー 第9回】
- 『Beholder』が持つコンテキストの重要性〜ロシアでしか作れない怪作【インディーゲームレビュー 第8回】
- 『GoNNER』2Dプラットフォームシューターでオーディオ体験が評価された理由【インディーゲームレビュー 第7回】
- 『ABZÛ』画面の一部が常に揺れ動く世界での探索【インディーゲームレビュー 第6回】
- 『Hyper Light Drifter』ユーザーをグループに分類し、それぞれに適した施策を提供する……【インディーゲームレビュー 第5回】
- 『Rusty Lake: Roots』海外TVドラマからヒントを得たアドベンチャーゲーム【インディーゲームレビュー 第4回】
- 『OPUS 地球計画』真のゲーム体験を提供するのは誰か【インディーゲームレビュー 第3回】
- 『Her Story』今や絶滅危惧種となった「コンストラクションゲーム」の正統進化【インディーゲームレビュー 第2回】
- 『INSIDE』少年は逃げる、でもどこに向かって……?【インディーゲームレビュー 第1回】


